White-Labeling Options
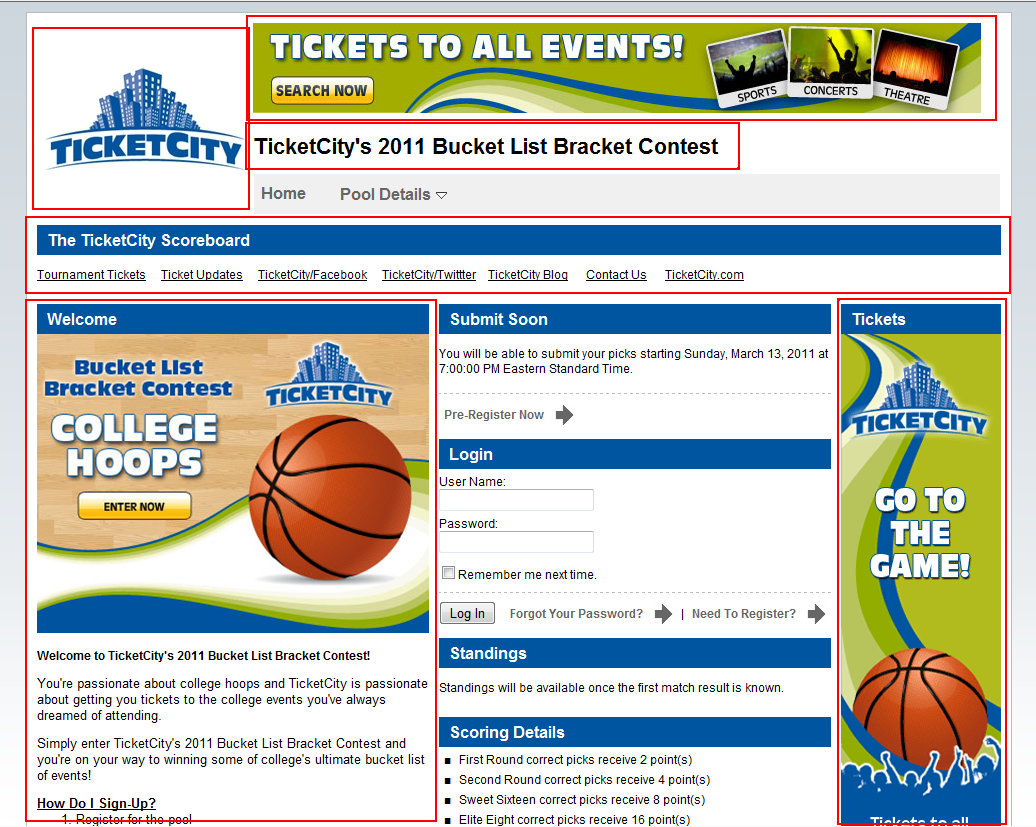
Contest admistrators have many white-labeling and advertising options. The following screenshot shows how TicketCity has chosen to private-label their contest. The areas highlight in red boxes show a few of the available content placeholders that can be updated within each contest.

(Click to see larger image)
The following list describes all of the content placeholders that are available to customize in each contest site.
| Placeholder | Description |
|---|
| Access Code Page Placeholder |
This content will show when a user comes to the pool when the "Access Code Required" setting enabled. |
| Create Private Pool Placeholder |
This content will show on the homepage when private pools are enabled. |
| Entry Confirmation Page Placeholder |
This content will show after a user succesfully submits their picks at the top of the entry page. Use the replacement tokens below to personalize this message. |
| Entry Email Placeholder |
This is the content sent to the user via email after they submit their picks. You can use the replacement tokens below to personalize this email. |
| Top Body Placeholder |
This content will show in the body of every page. This placeholder will not show if there is no content. |
| Notification Placeholder |
This content will be sent to the user as the top part of the automatic email notification service. Users subscribe and unsubscribe to this when they register and under the Your Account link. |
| Pre-Register Placeholder |
Content this shown to the customer after they pre-register for the contest. |
| Private Pool Create Page Placeholder |
This content is shown in the body of the page within the private pool setup wizard page. |
| Private Pool Landing Page Placeholder |
This content will show on the public landing page for a main pool. You can use this page so users can setup private pools before you want to promote the actual main pool homepage. A good example of this is before the submission window is open for the main pool. |
| Right Ad Placeholder |
This content will show in the body of every page. This placeholder will not show if there is no content and the other portions of the page will stretch to fill in the remaining space. |
| Rules Placeholder |
This content will show up on the rules and scoring page. This is typically used for any legal text related to your pool. |
| Scoring Placeholder |
This content will show up on both the homepage in the scoring details placeholder and the scoring detail page. |
| Submit Pick To Main Pool Placeholder |
This content is shown in the top body area of every private pool entry page. It prompts the user to submit their entry from the private pool to the main pool. |
| Tiebreaker 2 Placeholder |
This is used as the description of the 2nd tie breaker if a second tie breaker is enabled. |
| Tiebreaker 1 Placeholder |
This is used as the description of the 1st tie breaker if tie breakers are enabled. |
| Top Ad Placeholder |
This content will show up on every page in the header below the login bar and above the navigation bar. |
| View Main Pool Placeholder |
This content will show in the body of the pool homepage if this pool is a private pool. |
| Welcome Placeholder |
Manage the welcome placeholder that shows up on the top left hand side of the pool homepage. |
Recommended dimensions of key graphics and advertisements
| Graphic or Ad Name |
Description |
Recommended Dimensions
(Width x Height in pixels)
|
| Logo |
Displays in the top left corner of the contest. The logo may also be hidden. When this happens the Top Ad Placeholder, title and navigation are pulled left. This allows designers to create a highly customized header using the Top Ad Placeholder. |
200 x 200 |
| Leaderboard |
Typically displayed in Top Ad Placeholder. |
728 x 90 |
| Skyscrapper |
Typically displayed in Right Ad Placeholder. |
160 x 600 |
| Welcome Image |
Typically displayed at the top of the Welcome Placeholder. |
400 x 400 (the primary requirement is width for this placeholder. The image can be as tall as needed) |
Each placeholder supports Javascript snipets so you can inject your JavaScript snipets from your ad server. Simply click the HTML button on the editor to enter HTML editing mode. You can also add your Google Analytics code to track traffic statistics using the contest settings feature in the admin area of your contest.